Many ways to achieve something, not excluded to running asynchronus process in the code. But, do u know what's "asynchronus" mean in this context?
Understanding Asynchronus Code
Asynchronus is not a synchronized process which need to be treat especially. I will provide you a example for asynchronus code in javascript, look the code at the bottom:
 |
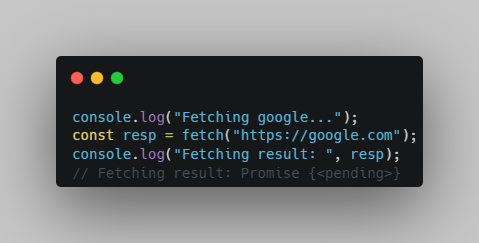
| Example of unhandled async code in JS |
First, the code will print "Fetching google..." to the console, then it will fetch https://google.com by using default javascript fetch function, and finally we print the "Fetching result: Promise {<pending>}" to the console.
"☝Sir, where Promise {<pending>} come from?", nah thats is the Promise.
Promise is a proxy for a value not necessarily known when the promise is created. It allows you to associate handlers with an asynchronous action's eventual success value or failure reason.
You will not get the actual response from fetch("https://google.com") without await the front of the code line. so you must edit the code above to be looks like this
Async await is a feature from javascript that can be use to make asynchronus process become synchronusly.
You will not get the actual response from fetch("https://google.com") without await the front of the code line. so you must edit the code above to be looks like this
 |
| Top level await |
The final output of the code above is "Fetching result: Response {...}", Response {...} is normal response of fetch()function, you can process it like a normal data, like extract headers from it, show response body, etc.
How To Use Async Await?
There're two type of await, Async await and the new one is top level await. You already seen example of await usage in the image above, the example of code above is called top level await because it didn't need async in their function.
Async await is used if u have a asynchronus process that you will need it to synchronusly. The code example is looks like this:
You must know that all http request performed using fetch or other library like axios, request, and other else is asynchronus in javascript, so we need to make it synchonusly using async await. The code will get data from sites.com with await getData(), as usual we using default JS function fetch to get the data from other sites.
But you can also use Promise to make that asynchronus code to be synchronusly, we'll discuss that below.
Async await is used if u have a asynchronus process that you will need it to synchronusly. The code example is looks like this:
But you can also use Promise to make that asynchronus code to be synchronusly, we'll discuss that below.
How To Use Promise
We already know that Promise is a proxy returned from asynchronus process. On the other hand, promises also have classes that we can call it using new Promise(), while you read this, It is hoped that you already understand the basics of using function or class in JavaScript.
Promise is a function which contains some prototype function like catch, contructor, finally, and then.
May be you familiar with usage of that child function, like: then, catch and finally, there is commonly used. If you didn't, let see example of the code below.
Usage of Promise contructor
Promise is a function which contains some prototype function like catch, contructor, finally, and then.
May be you familiar with usage of that child function, like: then, catch and finally, there is commonly used. If you didn't, let see example of the code below.
Usage of Promise contructor
All function and class inside javascript have the contructor, if u didn't know whats contructor inside function is, please read this website https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Classes/constructor.
Constructor is invoked using new, Promise contructor using a callback that accept two argument (resolve, reject).
If you didnt use await, ResponseFromPromise will looks like Promise {<pending>}because Promise is asynchronus function.
Conclusion
All function and class inside javascript have the contructor, if u didn't know whats contructor inside function is, please read this website https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Classes/constructor.
Constructor is invoked using new, Promise contructor using a callback that accept two argument (resolve, reject).
Conclusion
The usage of Promises and the async/await syntax in JavaScript greatly enhances the functionality and readability of asynchronous code, each of that can be useful for different cases.